History of cake2451's corner
Hi! So, this is a post I've been wanting to make for a while. But I've just been stuck on this for a while. So here's the result of 30 days of planning.
Over 4,500 updates after creating this website in July 2023, I've made my website look how I've wanted it to look.
During that time, lots of changes were made, both to the website itself and to the ideas I had for it.
Let's look at the history of this website.
Just as a note, if you thought my 8th grade test prep story was long, this is much longer than that. While the previous story's timeline just goes from June 2022 to February 2023, most of the events in this story happened between July 2023 and January 2025.
In the beginning...
I had heard about Neocities in the past, and I had wanted to make a website for a while. When I got a (then) 14-year-old MacBook Pro back in September 2022, I experimented with a WYSIWYG editor called iWeb for a little bit. A YouTuber who runs a channel called the Computer Clan made a video in which he made a page using iWeb.
While that was fun to play with, that idea ultimately never went anywhere. I couldn't quite figure out how I would publish my site; moreover, all the nonsense that went on during the first half of 8th grade was still in the process of happening. So I shelved that for a while.
Once the school year finished in June 2023, I thought about making a website again. The summer proved to be kinda boring, so I did two things close to the end of July to give me something fun to do. Firstly, I started using Duolingo to attempt to learn Japanese. Secondly, I started using Neocities to make a website that I could host on there.
Well, ok, those two things are actually in the opposite order. But Duolingo isn't too relevant to this discussion, so I brought it up first for flow reasons.
Summer 2023: Beginnings
I had seen some really impressive sites on Neocities, and I knew my site would never be able to compete with those. So at first, I just didn't really try to.
Actually, in the first few weeks of my site's existence, it looked REALLY basic. The only difference between the appearance of pages on my site and that of something without any CSS is the font being sans-serif (Tahoma, specifically).

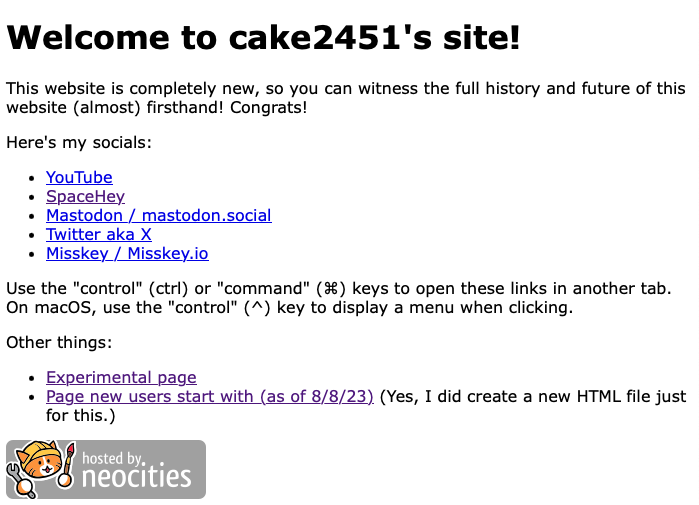
A recreation of my website as it appeared on August 7, 2023

A picture of my website's code as it was on August 7, 2023
Early on, I decided that I wanted to have a more visually interesting background than just a solid color. I also decided that I wanted the site to have a dark appearance rather than a light one. Most importantly, I also decided that I wanted the text to be aligned toward the center rather than to the left.
I also decided that I wanted to aim for a mostly professional look for my website. I didn't just want to copy the look of some GeoCities site from 1998.
I also wanted my site to be mobile friendly. There's a site that I like called The Eric Experiment, but one thing about it that's always bothered me is that Eric states, "It's not mobile friendly though because if you follow me, you probably browse the web on a computer." Hold that thought; it'll be relevant much later on. However, with the basic layout, mobile support was already there from the very beginning.
As placeholders, I used some images I obtained from elsewhere. I still haven't gotten around to removing one of them yet. One was a Classic Mac OS tiled background depicting an 8x8 grid with the top-leftmost square being blue instead of gray. Another one was a battle background from EarthBound (which is still used on some pages if you know where to look).
Back then, I had little to no way of sharing my website with people. I don't really meet with friends often, and I didn't use Instagram back then. Even then, until the end of 2024, I didn't use stories on Instagram.
But that's for later. In the meantime, this has been cake2451, and I'll see you next time.
Fall 2023: Opening Up
Well, today is-- wait.
Those previous three sentences are what I've taken to saying when I leave school at the end of the day and when I arrive at the beginning of the day. I still do that today (well, when I have school, anyway).
Anyway, 9th grade started in September 2023, and for the first few weeks of the year, I kept my website a secret to all of my classmates.
However, on September 19, I got an invite from one of my friends to an app called Saturn, which is basically a school calendar. Anyway, it's not very relevant to this post. But when I took a look at it, I noticed that I could provide links to a website. I could also add an Instagram, Venmo, TikTok, or Snapchat profile to my bio, but I had none of those back then.
Of all of those, I was the most familiar and comfortable with Instagram, so on October 3, I created an Instagram account. That account is my main Instagram account that I don't show my classmates, so it's not really relevant to this post.
Instead, let's fast forward to around the 4th week of October, when I created my personal Instagram account. I made my first post on October 26, which is one reason I have a special splash for that day (I'll let you figure out the second reason).
I never linked to my website directly on my Saturn bio. Instead, I linked to my personal Instagram, which has a link to a page on my website. However, my site has the cake2451 name, which I didn't want to show in my Instagram bio. So I put the URL of that page through a link shortener to partially obfuscate the URL. I also made it so that the entire site isn't accessible from that page without you having to manually edit the URL.
I wanted to make sure that the only people browsing my site were people willing to scroll, since those people do the exact same thing on social media. To do that, I put in a bunch of fully transparent PNG images with a resolution of 200x4000. In retrospect, I could have done the same thing using a bunch of <br> tags, but I didn't know how to do that back then.
During this time, I designed some backgrounds for my site using a piece of software called Keynote (think Google Slides, but Apple). They're really simple, and one of the original backgrounds I designed is still in use on this site today. You can see it right now!
I also settled on a look I stuck with until December 2024, with those backgrounds, Tahoma font, and center-aligned text. It looked professional enough.
Winter-Spring 2024: Major Changes
During this time, I got a Nintendo 3DS. Specifically, I got it in January 2024. The 3DS will become relevant later.
Just as a note, my retelling of this section in particular will be nonlinear in time.
When I created that landing page, I was working on a page I could lead people to as a reward for playing a game on the Instagram landing page. I originally had the user open the page in an external browser (outside of Instagram) and manually change the URL. The trouble was that I didn't give any hints outside of a single HTML comment, and now, I also feel that that would have gotten out of control quickly.
So, in February 2024, I added in some fake "ads" to the page. I basically filled in the last 200x4000 transparent PNG starting about halfway down the image. A lot of these "ads" have some comedic value, like one that says, "Buy! Sell! Trade! All of these are words!"

Example of fake "ads"
I never really liked that idea, though. In May 2024, I gave up on those and replaced them with a series of 88x31 GIFs. Like the fake "ads," I designed some of the buttons myself. However, I got most of them from sites offering buttons. I'm not linking to any of those sites, since some of the buttons on there aren't completely family-friendly.
That's that. In addition to that, I also started logging changes I made to the site. That's how I can tell that I worked on my website for 150 days of the last 10 months of 2024.
That's that. Now, here's where the 3DS comes in:
I got my 3DS on January 20, 2024. A few weeks before then, I suddenly decided that I wanted one, since online services for the 3DS were going away.
With the basic layout, my website loaded fine on the Internet Browser on the New 3DS.
Anyway, I spent all of February and March preparing for the eventual shutdown of 3DS online services, which was set to happen on April 8.
Once April 8 came, I watched the solar eclipse that happened over North America. Once I went back home, I decided that I needed something to acknowledge the end of the Nintendo Network. The first thing I thought of was Minecraft-style splash text, and that's how the splash text on my website was born. So, I ended up displaying yellow text below the title of the homepage that stated, "Goodbye, Nintendo Network!"
I had originally planned for the splash text to be changed manually every single day. But that's obviously not ideal, since it means that I have to update my site every single day just to change the splash.
After I put up that first splash, I immediately started thinking of other splashes to put in. So I got straight to making a list of splashes. When I added the initial set, I took a lot of them straight from Minecraft. I ended up with 114 total splashes by the time I added in the rest on April 9.
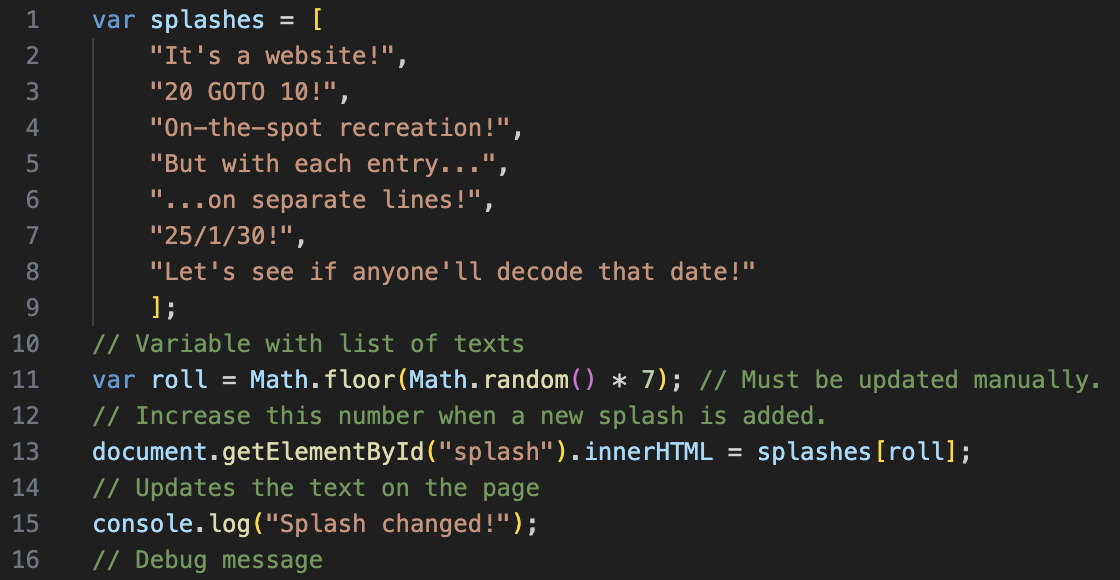
Since I did not want to change the splash manually, I instead wrote code in JavaScript that would change the splash automatically every time the homepage is visited. In the code I wrote, I put in two variables: an array containing every splash, and a number that's rolled every time the script is loaded. That number is used as the index number for the array, and those are used to output a randomly chosen splash. Here's a rough recreation of that code with just a few texts and some comments:

And the reason I can say that with confidence is that I made an archive of my site on April 10. You can view that version's homepage here.
Oh, and also I added information about my Animal Crossing towns around this time, I guess.
Summer 2024: Empty Space
If you thought the previous section was hard to digest, then I have good news: this section will be a lot shorter.
During the summer, I didn't make too many changes. The only things I did in June and July included creating a static HTML blog (which was and still is seldom used) and a Mario Maker information page (which I shelved until late September). I also added a splash acknowledging the end of the Xbox 360 Store and Marketplace, which I added while I was at summer camp.
However, nothing exciting really happened until August.
First, on August 22, I learned of the impending shutdown of the online service used for Animal Crossing: Pocket Camp. I created a new Animal Crossing information page for it and a splash acknowledging the end of service for that game.
Second, on August 26, I started using splashes that require the user to browse the site on a certain day for them to appear.
Seeing that that pretty much doubled the complexity of my splash text code, I decided to move the splash scripts to external scripts that pages with splash text will run. For fun, I decided to leave the one on the 4/9 entry on the changelog out of date.
Lastly, on August 28, while I was browsing sites on Neocities, I came across one that caught my eye as soon as I saw it: Velvet Blue. I thought it looked amazing, so I clicked Follow on it. Later, the person running that site followed me back.
That was the first follower I got on my site, and I immediately got to work thinking about how I could make my site look less basic.
Fall 2024: Eventual Release
Now for another longer section.
Velvet Blue gave me some drive to make my site look less basic. However, one thing about that site is that it's not mobile friendly. Because of this, I thought about making two separate versions of my website, with one being mobile friendly. I wasn't just going to dismiss mobile users the same way Eric did with his website.
But at the same time, I wanted one version of my website that would work regardless of what the user is browsing it on. That just seemed like a better idea to me, so I went with it.
Trouble was, I didn't know anything about how to make something like that work with a more complex layout. So I decided to look for some pre-made layouts that accomplished that goal.
In the meantime, I decided to try a desktop-only version, so I put together a page using tables. You can view it here. While it was intended for desktop, the sidebar was small enough that it kinda worked on a mobile browser.
I based the table-based page on a very old EarthBound fan site that explored the differences between the Japanese and North American versions of the game. While the information itself isn't the best (in part due to the many things that have been uncovered about the game's localization since 1999), I really liked how it looked when I saw it for the first time. If you want to see it, click here.
Anyway, the table-based layout seemed promising, but in the end, I abandoned it. Around the time I was working on it, I stumbled upon another Neocities site called K0nfette, which you can view here. The site itself isn't too important, but I'm bringing it up because it uses a layout from another Neocities site called EGGRAMEN, which you can view here.
That website has some template pages using some CSS that the person running that site made. Two layouts that caught my eye were what that person called "Busy Generic" and "Fake WP 2", since they both had exactly what I was looking for. I initially went with Busy Generic, and you can view a page I made using it here, but after I tinkered with it for a little while, I created another page using Fake WP 2. Specifically, a skin of Fake WP 2 that that person called "Small, Pink, and Cutesy". After some heavy modifications to that skin, I decided to stick with the Fake WP 2 layout, and I made a test page, which you can view here.
Unfortunately, the new layout had the effect of killing support for the New 3DS. Because of that, I added two splashes referencing that, which were "3DS support had a good run!" and "Three-DS [sic] incompatible!"
At the last minute, I ran a poll on my Instagram asking my classmates if they preferred light mode or dark mode. Unsurprisingly, everyone who voted said they preferred dark mode.
Once I settled on all that, I decided to add the layout to all of the pages of my website. Some of the first pages to receive the new layout were the Mario Maker pages. In September, I finally got to work on the Mario Maker pages, but adding all 76 level pages was a pain. So I added them gradually throughout the fall. It wasn't until December 30 that I added the last of the pages.
Oh, and adding the layout was a pain, since I had to do that manually for all 100-ish pages on my website. About half of those were the Mario Maker pages. (By the way, yes, I can do math. I hadn't added the last 18 levels by the time I was migrating the pages over.)
The hardest page of all of these, though, was the changelog. By then, there were 146 entries in it, so I had to put each one into its own section.
I did put in some cool ideas, like using the right sidebar for basic information about a game or a blog post.
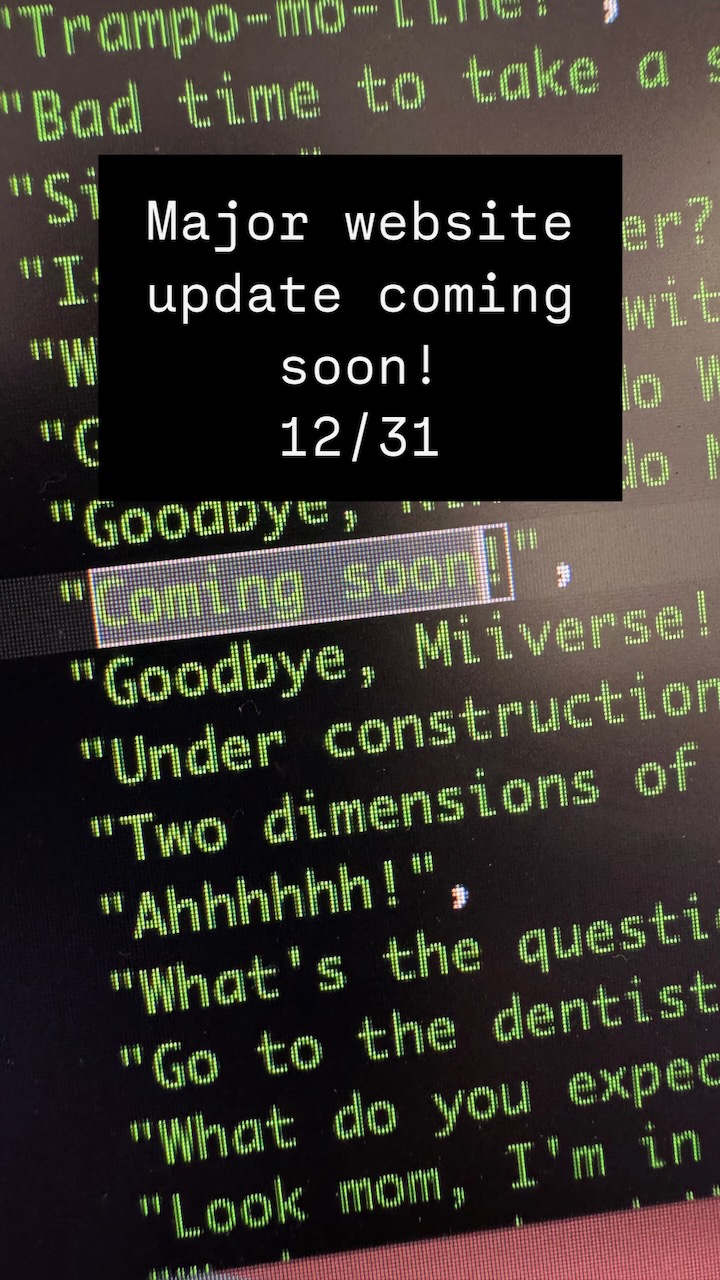
I wanted to share news about my website to my classmates, since most of them probably hadn't seen it in over a year. I decided to start using the story feature on Instagram for the first time. I took a picture of the code I was using for splash texts and highlighted the splash saying, "Coming soon!"
By December 31, I had gotten everything done except for the landing pages. I just needed to release the layout to those pages, and then I would be done.
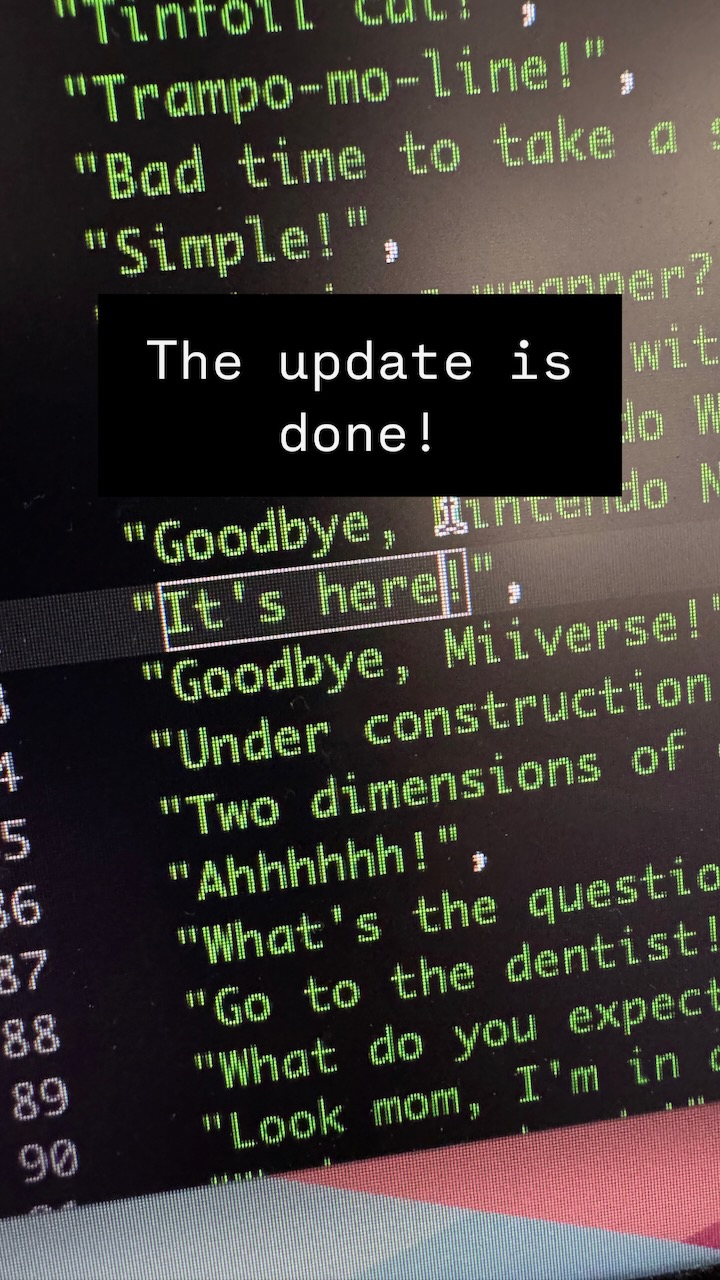
Once I did that, I posted another picture to my Instagram story. It was a picture of the same code, but "Coming soon!" was replaced with "It's here!"


12/30 and 12/31 Instagram stories
I had aimed to release my site by the end of 2024, and I succeeded!
January 2025: What's next?
To be honest, even a month later, I don't know.
But since then, I've made some changes to my site. Originally, for example, I had left a refresh button out of the pages on my site, but after setting it in action on the personal landing pages, I decided that I needed one on every page.
Manually adding that to 100 pages was not fun, especially because I had to change the destination of the link to the name of the page to make sure splash texts would change.
Let's see what the future holds! In the meantime, this has been cake2451, and I'll see you next time.